Sunday, 7 August 2011
Project Two Inspirational Sites
Yougop caught my eye as an interesting interactive design which i find cool to play with. I like the fact that you can alter the size and proportion of the balls, and how they react from your actions.
http://www.openprocessing.org/visuals/?visualID=30805
Here is another interesting code i found on open processing which i found aesthetically pleasing and fun to play with. Not complicated or over the top
http://www.openprocessing.org/visuals/?visualID=20140
I found this curtain on the first day in coding, i loved it as soon as i saw it. I wanted to know how this could be made, so i have to put this on my blog. I find it fun to play with, structured but random also which interests me as i learnt the difference between these in project one.
Wednesday, 3 August 2011
Evaluation.
In conclusion to this project, i feel i have created a series of successful structures which explore tone, depth, perspective and an appealing aesthic quality. I understand how structure and noise can affect each other now, and through my research and ongoing development i have been able to create and show the fine line between the structured, and the random. I did not use colour as there is such a large pallet to choose from, i also felt black and white had the best outcome with exploring gradient and tonal change, as opposed to red which i experimented with earlier.
The difficulties i had were mainly in learning how code, understanding how different functions work, and how variables make life so much easier. However some of us learn the hard way anyway.
I hope you enjoy my work.
The difficulties i had were mainly in learning how code, understanding how different functions work, and how variables make life so much easier. However some of us learn the hard way anyway.
I hope you enjoy my work.
Final Images.
http://www.openprocessing.org/visuals/?visualID=32004
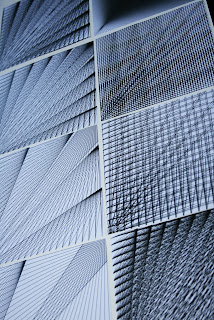
I hope this series explains itself, however i have tried to create a sense of structured perspective, illusion and depth through tonal differnce. Each image holds different qualities and strenghts depending on which area you are focussing on. I beleive structure ontop of structure is important in the understanding of the line between structure and noise. It is a fine line.
Presentation
These are photos i took when i was deciding how to mount and display my final series. I chose to show my series in a way which allows the idea of tonal change to become obvious and apparent. As my series reads from left to right, the structure becomes more 'random' and looks more like noise, which shows te movement across my series.
I hope this series explains itself, however i have tried to create a sense of structured perspective, illusion and depth through tonal differnce. Each image holds different qualities and strenghts depending on which area you are focussing on. I beleive structure ontop of structure is important in the understanding of the line between structure and noise. It is a fine line.
Presentation
These are photos i took when i was deciding how to mount and display my final series. I chose to show my series in a way which allows the idea of tonal change to become obvious and apparent. As my series reads from left to right, the structure becomes more 'random' and looks more like noise, which shows te movement across my series.
Further research and experimentation.
As i went about creating my 8 structures, i took some screen shots of the interesting discoveries i made along the way. Trying to create a gradient, incorporating the idea of depth, and perspective was not as easy as i would have hoped. I discovered that alongside this idea of having a gradual change in tone, there would eventually be a layered up effect in my structures. In some cases this added to the concept and gave my creations depth, however in other structures it totally destroyed the aesthetics. The 4th image shows dark spots caused by broken code, and this appears hard to look at, or over powering. As opposed to the image underneath which is alot more succesful in creating tonal change and giving perspective.
Structure Planning.
This particular pattern and structure i have created here demonstrates the type of gradient i am hoping to achieve in my structures. I like how it is very dradual and can also show the fine line between structure, and noise.
This is a basic grid which i wanted to make to see is there was any form of mathematical relationship or symmetry which would jump out in a simple code.
Here is some experimentation with colour, which is horrible. So i plan on leaving my finals in black and white.
Also shows a gradual gradient, however potentially looks very much like noise.
This pattern here purely interests me as it was un-intentional, when i descovered this i was interested to find out how.
And once again, playing with lines and strokeweight, getting to grips with coding and the functions. Interesting also as a structure.
Initial experimentation.
This is one of the first experiments i did in class after being taught how to use variables, very basic but this shows the fundamentals of what i needed to further my project into a creative and successful design process.
http://www.openprocessing.org/visuals/?visualID=32100
This is another structure made early on in my understanding of coding, however also very helpful in helping me learn and grasp how to use these functions properly and effectively. I also like how his particular structure makes a pattern inside the exsisting pattern.
This pattern was made on the first day in class, my first real play with variables and structure. I noticed there were elements of depth and tone in this however, so i hope to continue and play with this idea.
This is another structure made early on in my understanding of coding, however also very helpful in helping me learn and grasp how to use these functions properly and effectively. I also like how his particular structure makes a pattern inside the exsisting pattern.
This pattern was made on the first day in class, my first real play with variables and structure. I noticed there were elements of depth and tone in this however, so i hope to continue and play with this idea.
Precedents and Inspiration.
These are some images i found which show a variety of different patterns and structure through different media. I like the idea of having a structure which shows a gradient from dark to light. I think i will experiment with geometrical shapes, and straight lines arranged in a certain way to create a gradient, difference in densities and focus.
Subscribe to:
Comments (Atom)