This is my final application, it is generated through random lines, or cracks appearing on screen when the user clicks the mouse. Through adding a sound which relates to the visual qualities i have created an interactive application.
Sunday, 9 October 2011
Mouse Functions
This is a development of my final composition, but using a drag button for my interatction.
Adding sound
While i was going through sites on the internet looking for sound, i drew inspiration from my precedents and looked for the cracking, and exploding sounds. I wanted to find a sound which was short and effective without dragging on too long, so i decided to go with a simple short crack noise, which when the user clicks fast layers the sound on top of itself creating the same aesthetic wise.
Further Development
After making cose which moves the next step would be to add a mouse click function, or similar. I researched which ways would be most effective for generating my work and did some experiments with the various mouse functions.
The first experiments i did were with mouse pressed, and released.
The last image here is using the mouse drag function, which i thought was somewhat more interactive, however maybe not as effective as the click for my project as it is about generating the cracks.
Wednesday, 21 September 2011
Early Development
This is my first experiment with making my application move, i havnt added any interaction yet as i want to make sure it looks right before i add sound. I think i would like to see more, or a wider variation in the stroke width so i will play with that from here on in and add sound to my application. Havnt played with colour yet but im sure i will.
Initial ideas
My 3 initial ideas are centered around the mouse click fucntion, however the interaction is through where the user clicks. The top idea id the idea of cracks using opacity to blank out parts of the screen. When the user clicks cracks will appear. The second idea is based on mouse dragged where the user drags a sqaure across the screen to make a musical tune or note. And the third idea is based on mouse click also but is like fireworks shooting across the screen, once it hits the right hand side the fireworks explode with the moise replicating that explosion.
Project 3 Precedents
My precedent images show the idea and direction that i want to head toward sfor my third project. I want to develope a unique aestyhetic which either follows the idea of cracks in the earth or dry ground, or fireworks. I am interested in creating an appealing aesthetic which has an element of truth and a natural look, whilst at the same time making an interactive composition which allows the user to play with the sounds also created by either the earth cracking, or explosions from the fireworks.
Wednesday, 7 September 2011
Artist Statement
For this Project I have made an interactive application which takes on a drawing approach. Instead of making and application which is like a game, I wanted to create a fun and interesting way of exploring the interaction between two objects using layering and opacity to build depth. In my application I have chosen to use geometric shapes to build this layered effect. The idea is that the user can create a delicate drawing, or a very layered up and intense composition, depending on how fast the mouse is clicked, however there is a set point where each circle starts from, automatically creating a focal point in the centre of the page and giving a 3 dimensional look to the composition. I chose to use circles as my shape because when they overlap on one another there is a unique shape that is made. The circles do not move as such, however they do gradually move across the screen which adds to the depth and gives an opaque quality to this as a composition.
Further Development
Once i had decided what look i was going for in my application i played with colour and density. I thought perhaps colour took away the effectivness of the simple look that was made with the plain black. I like the movement of the circles across the screen however, the layering makes a nice effect and gives the work depth. Playing with opacity was an intersting one as it allowed the layers to build up quite a 3 dimentional quality and add visually to this design.
Development Sketches
These are sketches which show the general direction i am heading for, each is very similar but works in different ways. I am looking at playing with layering now and movement of each circle after the mouse has been clicked.
Initial ideas
These are my 3 initial ideas that i first thought of. Coming from my precedents and sites i researched i liked the idea of having a simple application where the user has the ability to create their own drawing in a way
Tuesday, 6 September 2011
Precedents
The images i have chosen to base my application on show a variety in densities, tone, opacity and colour. My initial thoughts have been driven by these particular images in wanting to make an interactive application which is fun, easy to use, and is appealing at the same time. I believe that in making something which uses a geometric shape such as a cirlce, the inner shapes which are created when over lapping occurs creates a interesting shape in itself. I will look in to density and opacity as my main focus and try to work towards making an application which will reveal the inner shapes of the overlapping circles.
Research
This image shows the very basic and simplistic look i am hoping to achieve in my application. I think it is appealing and interesting without being over the top or complicating.
This is a photo i found which i thought showed my point from a more expressional point of view. I like this as it is clear that the shapes in this scene are geometric, but at the same time they are almost un organised and random, like noise.
These two examples are similar but are quite cluttered. I will have to make sure i watch out for this when i make my application as i think an important aspect to design is often the idea of "less is more".
Like the top image, i like this as it uses the space around it to show the simplicity yet fine details within. Not too sure about the colour.
Sunday, 7 August 2011
Project Two Inspirational Sites
Yougop caught my eye as an interesting interactive design which i find cool to play with. I like the fact that you can alter the size and proportion of the balls, and how they react from your actions.
http://www.openprocessing.org/visuals/?visualID=30805
Here is another interesting code i found on open processing which i found aesthetically pleasing and fun to play with. Not complicated or over the top
http://www.openprocessing.org/visuals/?visualID=20140
I found this curtain on the first day in coding, i loved it as soon as i saw it. I wanted to know how this could be made, so i have to put this on my blog. I find it fun to play with, structured but random also which interests me as i learnt the difference between these in project one.
Wednesday, 3 August 2011
Evaluation.
In conclusion to this project, i feel i have created a series of successful structures which explore tone, depth, perspective and an appealing aesthic quality. I understand how structure and noise can affect each other now, and through my research and ongoing development i have been able to create and show the fine line between the structured, and the random. I did not use colour as there is such a large pallet to choose from, i also felt black and white had the best outcome with exploring gradient and tonal change, as opposed to red which i experimented with earlier.
The difficulties i had were mainly in learning how code, understanding how different functions work, and how variables make life so much easier. However some of us learn the hard way anyway.
I hope you enjoy my work.
The difficulties i had were mainly in learning how code, understanding how different functions work, and how variables make life so much easier. However some of us learn the hard way anyway.
I hope you enjoy my work.
Final Images.
http://www.openprocessing.org/visuals/?visualID=32004
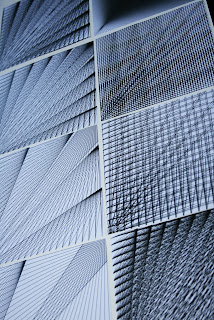
I hope this series explains itself, however i have tried to create a sense of structured perspective, illusion and depth through tonal differnce. Each image holds different qualities and strenghts depending on which area you are focussing on. I beleive structure ontop of structure is important in the understanding of the line between structure and noise. It is a fine line.
Presentation
These are photos i took when i was deciding how to mount and display my final series. I chose to show my series in a way which allows the idea of tonal change to become obvious and apparent. As my series reads from left to right, the structure becomes more 'random' and looks more like noise, which shows te movement across my series.
I hope this series explains itself, however i have tried to create a sense of structured perspective, illusion and depth through tonal differnce. Each image holds different qualities and strenghts depending on which area you are focussing on. I beleive structure ontop of structure is important in the understanding of the line between structure and noise. It is a fine line.
Presentation
These are photos i took when i was deciding how to mount and display my final series. I chose to show my series in a way which allows the idea of tonal change to become obvious and apparent. As my series reads from left to right, the structure becomes more 'random' and looks more like noise, which shows te movement across my series.
Subscribe to:
Comments (Atom)